티스토리 뷰
애드센스 연동
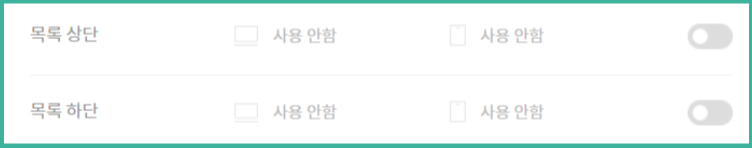
티스토리가 애드센스 연동 서비스를 시작한 지 꽤 됐다. 애드센스 자체 자동광고를 사용하지만 티스토리가 연동 서비스를 시작하자 별생각 없이 바로 연동을 했던 나인데 최근 스킨을 변경하면서 애드센스 카테고리를 보니 목록 상단과 하단의 광고 게재가 꺼져있는 걸 발견했다.

목록 치환자
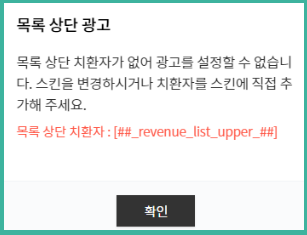
티스토리 블로그 스킨을 북클럽에서 #1로 바꾼터라 목록에 광고가 붙지 않길래 활성화를 하려고 클릭했더니 스킨 자체에 치환자가 없어서 애드센스 광고 게재를 설정할 수 없다는 팝업이 떴다.


스킨을 변경하고 나니 역시나 많은 수정이 필요했다. 누군가에겐 쉬울지 몰라도 내게는 치환자라는 단어 자체가 생소해서 그냥 내버려 둘까 고민했지만 알아두긴 해야 할 것 같아서 구글에 검색해 보았다. 해결법을 찾았다.
스킨 편집
목록 상단과 하단의 치환자가 티스토리 스킨에 없다고 하니 추가해주면 될 일이다. 친절하게 치환자를 안내창에 입력해 두었으니 먼저 두 치환자를 복사해서 메모장에 입력해 놓고 티스토리 스킨 편집 창을 켜서 HTML을 수정하기 위해 특정 위치를 찾아야 한다.
목록 상단과 하단 치환자 복사 ➡️ 스킨 편집 ➡️ HTML ➡️ Ctrl+F ➡️ list_conform ➡️ 치환자 붙여넣기
티스토리 스킨의 HTML에 목록 상단과 하단 치환자를 추가하면 애드센스 광고를 활성화할 수 있다. HTML 편집창에 클릭을 한번 한 뒤에 컨트롤과 F를 눌러 글자 찾기를 켠다. 그 뒤에 목록 부분을 찾는 건데 list_conform을 검색하면 쉽게 찾을 수 있다. 각 스킨마다 위치가 다르니 번호로 찾는 건 의미가 없다.

티스토리 #1 스킨을 사용하는 내가 목록 상단과 하단의 치환자를 추가 완료한 상태를 캡처했다. 목록 상단 치환자는 area_list 바로 밑에 넣었고 목록 하단 치환자는 list 가장 하단에 넣었다. 이렇게 치환자를 모두 추가했으면 적용 후 스킨 편집을 마무리하면 된다.
목록 상단 애드센스 게재
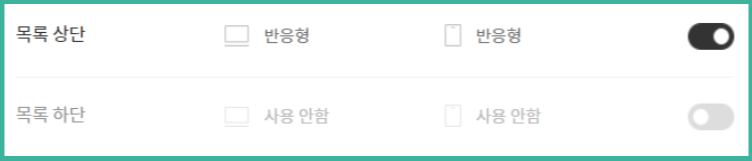
스킨 편집을 마무리 한 뒤에 다시 티스토리 관리자 설정에 돌아와 애드센스 카테고리에서 목록 상단과 하단을 활성화했다. 모두 활성화시켜놓고 바로 광고 게재가 되어 확인했더니 #1 스킨에서는 목록 상단에 애드센스 광고 2개가 송출되고 하단은 아무 변화가 없었다. 아마 스킨 문제이지 않을까 싶다. 그래서 과감하게 목록 하단 광고는 비활성화로 돌려놓았다.

목록 하단 광고를 비활성화해도 문제가 없는 게 #1 스킨은 글 목록보다 더 하단에 애드센스 광고가 자동송출되고 있고 이후에 확인하니 목록 사이사이에도 자동광고가 설정되어 애드센스 광고가 게재됐다. 티스토리와 애드센스 연동으로만으로는 애드센스 이용자가 만족하기 어려울 것 같다. 애드센스 자동광고가 편하다.
티스토리 스킨 변경기
티스토리 스킨 변경과 애드센스
북클럽 스킨 티스토리를 하는 블로거라면, 애드센스를 염두하고 티스토리를 개설한 블로거라면 한 번쯤 설정하게 되는 스킨 북클럽이 있다. 티스토리와 애드센스를 조금만 검색해도 눈에 띄는
ah-h.tistory.com
'정보' 카테고리의 다른 글
| 전라도가 여러분의 명절을 지원합니다! (정보 모음) (0) | 2023.09.04 |
|---|---|
| 스토리 크리에이터라니? (2) | 2023.08.24 |
| 익산시청에서 여권사진 변경하기 (0) | 2023.07.24 |
| [코레일] 기차 지연 보상 후기 (0) | 2023.06.25 |
| 티스토리 스킨 변경과 애드센스 (1) | 2023.06.06 |
| 정기 기사 필기시험 후기! (주의사항 필독) (1) | 2023.05.18 |
| 전남 화순, 1만원 임대주택 사업 (0) | 2023.05.08 |
| 전월세 종합지원센터의 도움을 받으세요! (전월세 계약, 사기 등) (1) | 2023.05.04 |
